Codetown
Codetown ::: a software developer's community
JavaFX and SteelSeries gauges using FXML
Gerrit Grunwald, aka @hansolo_ on twitter, has just ported his Swing based gauges and meters framework known as SteelSeries to JavaFX as part of the JFXtras-lab project. I can't tell you how many times since Java AWT first came out, that I have had to use meters and gauges in an application. Also, I can't count how many times I have found a dearth of open source gauge frameworks out there in the wild. Needless to say, I have been watching Gerrit's progress for several months now. Finally, he posted his work to jxftras-lab and I have been eagerly testing ever since.
One area I wanted to see is if Gerrit's gauges worked with JavaFX FXML. JavaFX FXML is an XML-based language that provides the structure for building a user interface separate from the application logic of your code. With the numerous options that Gerrit's gauges support, this is a must have. I am happy to report with a little back and forth with Gerrit over a few days, we now have a working version that supports FXML. You'll have to download and build the latest jfxtras-lab bits from github, here.
Here is an FXML snippet showing how to define a Radial gauge in FXML. This matches Gerrit's blog, showing the same settings using Java code, here.
<Radial fx:id="radialGauge" prefWidth="280" prefHeight="280" title="Temperature" >
<unit>°C</unit>
<lcdDecimals>2</lcdDecimals>
<frameDesign>STEEL</frameDesign>
<backgroundDesign>DARK_GRAY</backgroundDesign>
<lcdDesign>STANDARD_GREEN</lcdDesign>
<lcdDecimals>2</lcdDecimals>
<lcdValueFont>LCD</lcdValueFont>
<pointerType>TYPE14</pointerType>
<valueColor>RED</valueColor>
<knobDesign>METAL</knobDesign>
<knobColor>SILVER</knobColor>
<sections>
<Section start="0" stop="37" color="lime"/>
<Section start="37" stop="60" color="yellow"/>
<Section start="60" stop="75" color="orange"/>
</sections>
<sectionsVisible>true</sectionsVisible>
<areas>
<Section start="75" stop="100" color="red"/>
</areas>
<areasVisible>true</areasVisible>
<markers>
<Marker value="30" color="magenta"/>
<Marker value="75" color="aquamarine"/>
</markers>
<markersVisible>true</markersVisible>
<threshold>40</threshold>
<thresholdVisible>true</thresholdVisible>
<glowVisible>true</glowVisible>
<glowOn>true</glowOn>
<trendVisible>true</trendVisible>
<trend>RISING</trend>
<userLedVisible>true</userLedVisible>
<bargraph>true</bargraph>
<radialRange>RADIAL_300</radialRange>
<GridPane.rowIndex>0</GridPane.rowIndex>
<GridPane.columnIndex>0</GridPane.columnIndex>
<GridPane.halignment>CENTER</GridPane.halignment>
<GridPane.valignment>CENTER</GridPane.valignment>
</Radial>
This produced the following display:
In FXML, you create a Java controller class. For this simple example, in the controller class, Gauge.java, I created a JavaFX Timeline that iterates from the minimum to the maximum value over 10 seconds, alternating with rising and falling values. The actual Radial Gauge is represented by the "radialGauge" member of the controller that is annotated with @FXML. This allows the FXML system to match the actual JavaFX Radial Control instance to the controller member variable based on the FXML"fx:id" attribute. The initialize method of the controller class is called once the FXML system has processed the XML and created all the JavaFX Nodes.
The main JavaFX application is contained in the class SteelFX and it loads the FXML file then assigns it to the JavaFX Scene.
The complete code is here:
Notes
Welcome to Codetown!
 Codetown is a social network. It's got blogs, forums, groups, personal pages and more! You might think of Codetown as a funky camper van with lots of compartments for your stuff and a great multimedia system, too! Best of all, Codetown has room for all of your friends.
Codetown is a social network. It's got blogs, forums, groups, personal pages and more! You might think of Codetown as a funky camper van with lots of compartments for your stuff and a great multimedia system, too! Best of all, Codetown has room for all of your friends.
Created by Michael Levin Dec 18, 2008 at 6:56pm. Last updated by Michael Levin May 4, 2018.
Looking for Jobs or Staff?
Check out the Codetown Jobs group.
InfoQ Reading List
Article: Jakarta EE 12 Milestone 2: Advent of the Data Age Along with Consistency and Configuration

Jakarta EE 12 Milestone 2 marks the beginning of the next generation of enterprise Java. It introduces Jakarta Query, a unified query language across Persistence, Data, and NoSQL, while aligning the platform with Java 21. This milestone focuses on integration, modernization, and improving developer productivity for cloud-native enterprise applications.
By Otavio SantanaWaku: The Minimal React Framework Reaches Alpha

Waku 1.0 alpha, a lightweight React framework, achieves a major milestone with stable public APIs, shifting focus to bug fixes and compatibility. Ideal for mostly-static sites, it offers flexible rendering options. Built on Vite and Hono, Waku prioritizes developer experience, targeting small projects without the complexity of heavier frameworks like Next.js.
By Daniel CurtisPresentation: Are You Missing a Data Frame? The Power of Data Frames in Java

Vladimir Zakharov explains how DataFrames serve as a vital tool for data-oriented programming in the Java ecosystem. By analyzing The One Billion Row Challenge, he shares how Java frameworks can outperform Python in memory management while maintaining code readability. He discusses practical use cases for senior devs, from ad-hoc data manipulation to building scalable enterprise pipelines.
By Vladimir ZakharovUber Moves In-House Search Indexing to Pull-Based Ingestion in OpenSearch

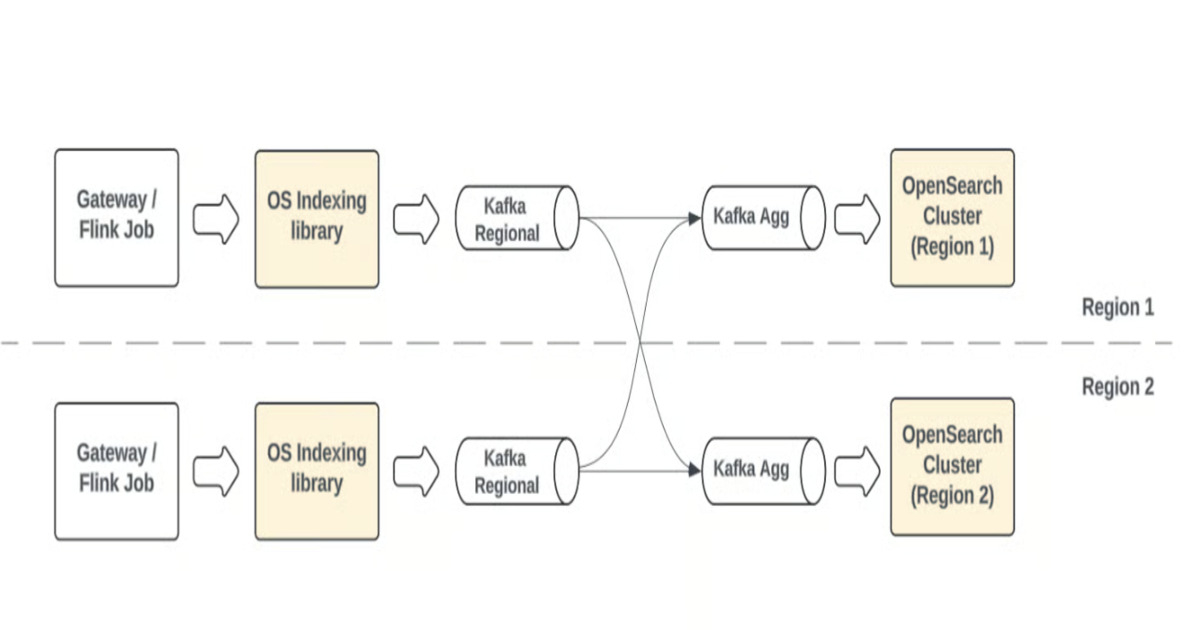
Uber transitions its in-house search indexing to OpenSearch with a pull-based ingestion framework, improving reliability, backpressure handling, and multi-region consistency for large-scale streaming data while simplifying recovery and supporting global, real-time search experiences.
By Leela KumiliArticle: Building LLMs in Resource-Constrained Environments: A Hands-On Perspective

In this article, the author argues that infrastructure and compute limitations can drive innovation. It demonstrates how smaller, efficient models, synthetic data generation, and disciplined engineering enable the creation of impactful LLM-based AI systems despite severe resource constraints.
By Olimpiu Pop
© 2026 Created by Michael Levin.
Powered by
![]()
You need to be a member of Codetown to add comments!
Join Codetown